No Template Option
This option is for you if...
- You have a specific design in mind for your landing page
- You're familiar with HTML & CSS
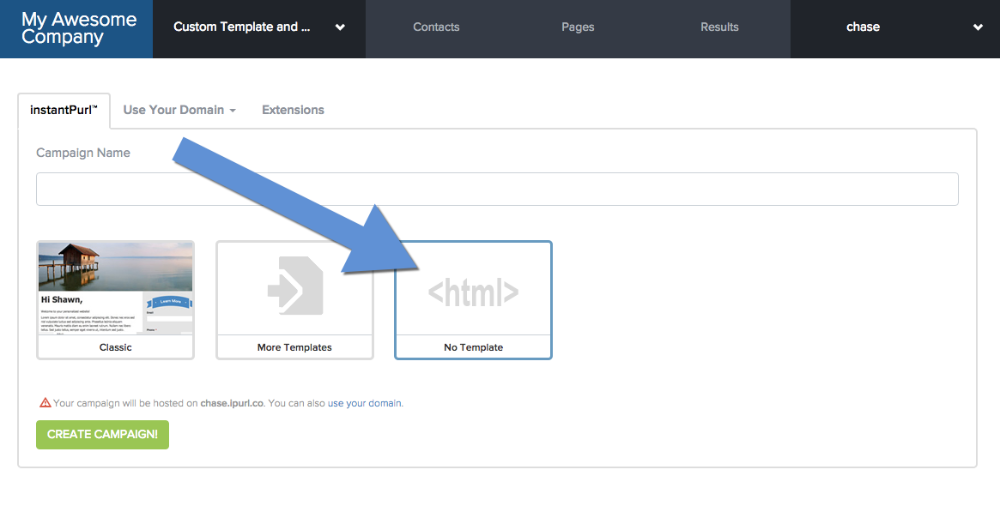
1. Select the No Template Option
From the Campaigns drop down, select the Create New Campaign button.
You can select either instantPURL or Use your Domain.
Give your campaign a name and select the No Template option.

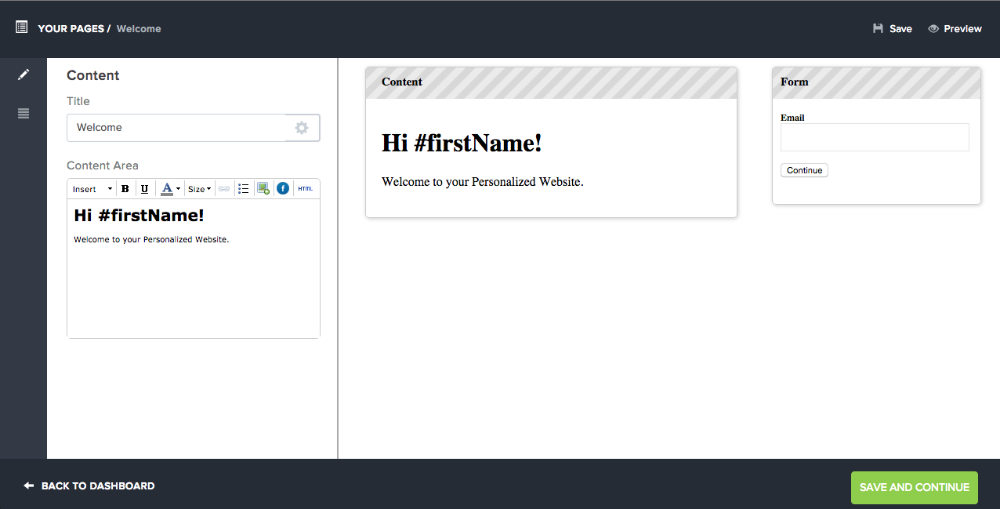
2. Using the Variable Content Section & Form Section
After following the setup prompts, you will be taken to the Landing Page editor. This is where you'll be able to use the WYSIWYG editor as an easy way to pull in variable content to your landing page.

This content section will be pulled into the landing page with the following:
<?php echo $visitor->{'content'}; ?>
Similar to the content section, the form section will be pulled into the landing page with the following:
<?php echo $visitor->{'form'}; ?>
3. Edit the HTML Directly
When you created a new campaign, in Step 1, an index.php file was installed on your server. Look for it in a directory named purlpage_<your campaign name>. If your installed with instantPURL, then request FTP Access.
Open the index.php file in your favorite editor. You will see code similar to the following:
<!-- Welcome Message -->
<div class="welcome">
<p style="font-size:16px;margin-bottom:0px;">
<b>Congratulations! You successfully installed the campaign.</b>
</p>
<p>
You can edit the design of this page directly through the source code. The file to edit is located at: <br />
<b><?= $_SERVER['PHP_SELF']; ?></b><br />
You can access this file via FTP.
</p>
</div>
<!-- End Welcome Message -->
<?php
//Display the content from the dashboard's editor
echo $visitor->content;
//Display the form from the dashboard's editor
echo $visitor->form;
/*
Other Visitor Variables Available...
First Name: $visitor->firstName
Last Name: $visitor->lastName
Position: $visitor->position
Company: $visitor->company
Phone: $visitor->phone
Email: $visitor->email
Address: $visitor->address
City: $visitor->city
State: $visitor->state
Zip: $visitor->zip
Custom Field: $visitor->customXXXX
(where "XXXX" is the custom field ID)
Page URL Variables...
Welcome: $_GET['1']
Thank You: $_GET['100']
*/
?>
</div>
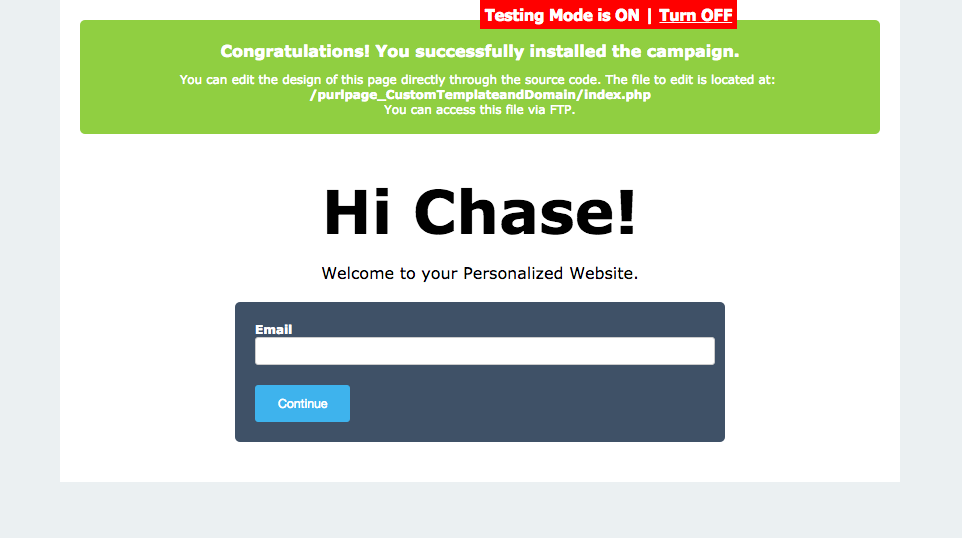
When the index.php file is viewed in the browser, it will look similar to this:

With the No Template option, you have access to the visitor's information through the $visitor variable.
Learn more about the variables available.
From here, you should be able to create a custom landing page with as much variable content as you'd like.